Visual CSS Designer

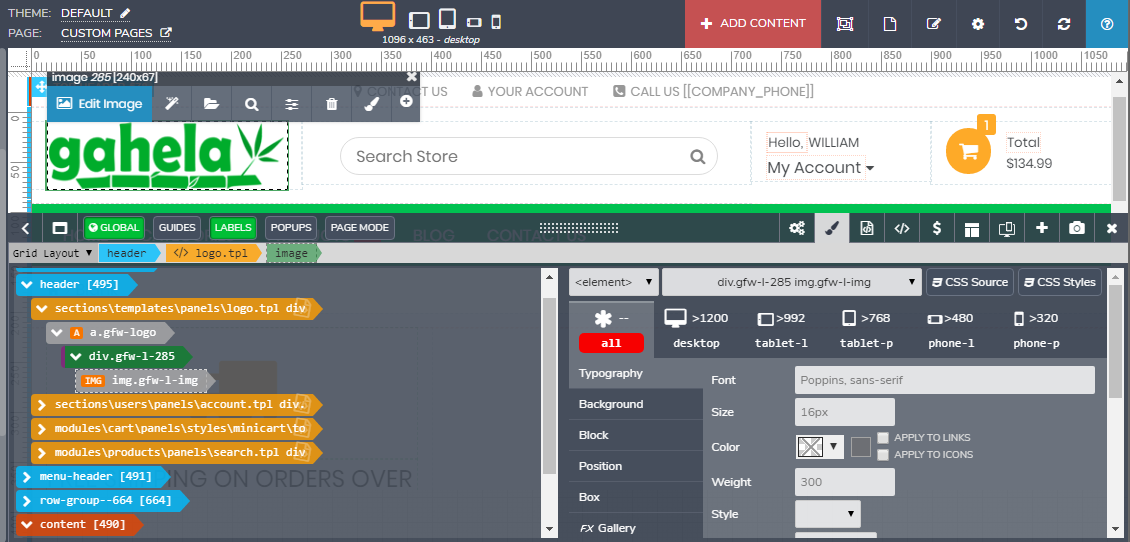
In the image above you can see the logo was selected, and you can view how it was built into the page. In this case there was:
1. A header group
2. A panel child of this group called logo.tpl panel
3. A layer in this panel to include this HTML for the logo image.
In the left hand side you can select any element on the page, and then change the design for the selected element on the right. As you make changes. the page will be automatically updated, so that you can view them in real-time.
